Types of Movements From Principle of Design in Art With Examples
The principles of blueprint are the rules a designer must follow to create an effective and attractive composition. The fundamental principles of pattern are: Emphasis, Balance and Alignment, Dissimilarity, Repetition, Proportion, Movement and White Space.
Blueprint differs from art in that it has to have a purpose. Visually, this functionality is interpreted by making sure an epitome has a eye of attention, a point of focus. Maybe you're thinking, 'But wait! I thought pattern was all about inventiveness?' If you're an entrepreneur or designer who's just starting out, you might be tempted to go wild and combine the first five typefaces and colors that catch your eye, assertive you're creating something fresh and new. You volition probably notice yourself with a design that is muddled, unfinished, or well, merely manifestly ugly.
Graphic design, similar whatsoever discipline, adheres to strict rules that piece of work beneath the surface to make the work stable and balanced. If the design is missing that residue, it will exist weak and ineffective.
This commodity volition take you through 7 bones principles of design that will make your adjacent project stand up out.
1. Accent
—

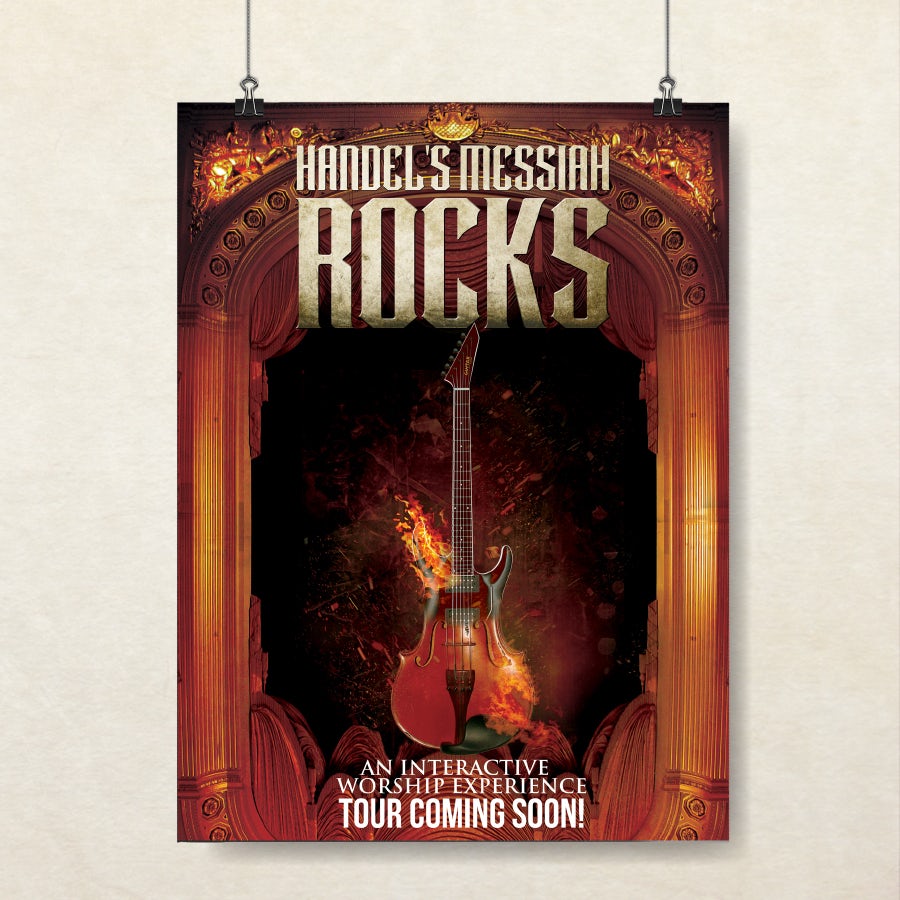
The get-go of the 7 design principles is emphasis, referring to the focal point of a pattern and the social club of importance of each chemical element inside a design. Say you lot're creating a poster for a concert. You should ask yourself: what is the start slice of information my audition needs to know? Is information technology the band? Or the concert venue? What about the day and the cost of attending?
Make a mental outline. Let your encephalon organize the data and and so lay out your design in a style that communicates that gild. If the band'due south proper name is the near essential data, identify it in the center or make information technology the biggest element on the affiche. Or yous could put it in the strongest, boldest type. Acquire most color theory and utilise stiff color combinations to make the band proper noun popular.
Like writing without an outline or edifice without a blueprint, if yous start your composition without a articulate idea of what you're trying to communicate, your design will not succeed.
2. Balance and alignment
—

Never forget that every chemical element you identify on a page has a weight. The weight tin come from colour, size, or texture. Just similar yous wouldn't put all your article of furniture in one corner of a room, you can't crowd all your heavy elements in one area of your composition. Without balance, your audience will feel every bit if their eye is sliding off the page.
Symmetrical design creates balance through equally weighted elements aligned on either side of a center line. On the other hand, asymmetrical blueprint uses opposite weights (like contrasting one large element with several smaller elements) to create a limerick that is not fifty-fifty, but all the same has equilibrium.
Take a question?Enquire our squad.
Symmetrical designs are always pleasing, if not occasionally boring. Asymmetrical designs are bolder and tin can bring existent visual involvement and movement (more on that subsequently!) to your limerick.
3. Contrast
—

Dissimilarity is what people mean when they say a blueprint "pops." It comes away from the page and sticks in your memory. Contrast creates infinite and difference between elements in your design. Your background needs to be significantly different from the color of your elements so they piece of work harmoniously together and are readable.
If you program to work with blazon, understanding contrast is incredibly essential considering it means the weight and size of your type are counterbalanced. How will your audition know what is most important if everything is in bold?
As y'all seek out examples of really strong, constructive design, you'll notice nigh designs only characteristic one or 2 typefaces. That's because contrast tin can exist effectively achieved with 2 strong fonts (or fifty-fifty i strong typeface in unlike weights). As yous add fonts, you dilute and confuse the purpose of your design.
four. Repetition
—

If you limit yourself to two strong typefaces or iii potent colors, yous'll soon find you'll take to repeat some things. That's ok! It's ofttimes said that repetition unifies and strengthens a design. If just one thing on your band poster is in blue italic sans-serif, it can read like an error. If 3 things are in blue italic sans-serif, you lot've created a motif and are dorsum in control of your design.
Repetition can exist important beyond one printed production. Current packaging design is heavily embracing beautiful illustrated patterns. Anyone thinking nigh a startup knows one of the first things you need is a strong logo to characteristic on your website, business cards, social media and more. Brand identity? Some other term for repetition.
5. Proportion
—

Proportion is the visual size and weight of elements in a composition and how they relate to each other. It frequently helps to approach your blueprint in sections, instead of as a whole.
Group related items tin give them importance at a smaller size—think of a box at the bottom of your poster for ticket information or a sidebar on a website for a search bar. Proportion can exist accomplished simply if all elements of your design are well-sized and thoughtfully placed. Once you main alignment, balance, and contrast, proportion should sally organically.
6. Motility
—

Going back to our concert poster. If y'all decided the band was the most of import piece of information on the page and the venue was the second, how would you lot communicate that with your audition?
Movement is controlling the elements in a composition and so that the eye is led to motion from one to the side by side and the information is properly communicated to your audience. Move creates the story or the narrative of your work: a band is playing, it'southward at this location, it'southward at this time, here's how you get tickets. The elements above—especially balance, alignment, and contrast—will work towards that goal, just without proper movement, your design volition exist DOA.
If you look at your design and experience your center become "stuck" anywhere on it—an element is also big, too bold, slightly off-center, not a costless color—go dorsum and suit until everything is in harmony.
seven. White infinite
—

All of the other principles of design bargain with what you lot add to your design. White space (or negative space) is the only one that specifically deals with what you don't add. White infinite is exactly that—the empty page effectually the elements in your composition. For start designers it tin can be a perilous zone. Frequently simply giving a composition more room to breathe tin upgrade it from mediocre to successful.
White space isn't sitting in that location doing nothing—it'south creating hierarchy and organisation. Our brains naturally acquaintance aplenty white space around an element with importance and luxury. It's telling our eyes that objects in i region are grouped separately from objects elsewhere.
Fifty-fifty more exciting, it can communicate an entirely dissimilar image or idea from your master pattern that volition reward your audition for engaging with information technology. The logo above uses active negative space to communicate multiple ideas in one fun, creative design.
How to apply the principles of design
—
A design doesn't have to strictly follow these rules to be "proficient." Some absolutely listen-bravado designs ignore 1 or more of the principles of design in gild to create an eye-communicable and constructive work.

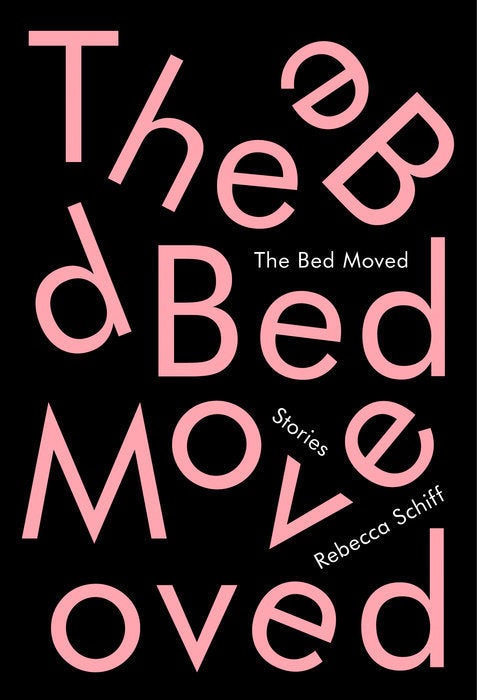
Consider the cover of "The Bed Moved" by Rebecca Schiff, designed past Janet Hansen. This was ane of the almost lauded volume covers of 2016.
Merely did y'all immediately read the get-go line every bit "Theeb?" Did your eye jump to the bottom line where the Thousand from "Moved" is isolated on a different line than the rest of the give-and-take? The design is clearly breaking the two rules of motion and alignment. Merely! Because of the designer's confident use of a assuming contrasting color scheme and a repetitive structure, your eye is easily guided to the title and author of the book.
The of import information is communicated. That jarring moment of slight confusion is what makes this design and then revolutionary and rewarding.
The elements of a blueprint should be viewed equally moving parts that combine to tell a story. As you approach your design projection you must kickoff familiarize yourself with these principles of design. Just and then will you be able to suspension these graphic design rules to create your own signature style.
Need something designed?
Our designer community can create just near annihilation for y'all.
This article was originally published in 2019. It has been updated with new examples and information.
richardforkildney.blogspot.com
Source: https://99designs.com/blog/tips/principles-of-design/
0 Response to "Types of Movements From Principle of Design in Art With Examples"
Publicar un comentario